全屏响应式自适应HTML网站模板是一种现代化的网页设计解决方案,旨在为用户提供无缝的跨设备浏览体验。以下是对其的详细介绍:
一、概念与特点
概念:
全屏响应式自适应HTML网站模板是一种基于HTML5、CSS3和JavaScript等前端技术构建的网页模板。它采用响应式设计原则,能够根据用户设备的屏幕尺寸、分辨率和方向等因素,自动调整网页布局和样式,以适应不同设备(如桌面电脑、平板电脑、智能手机等)的显示需求。
特点:
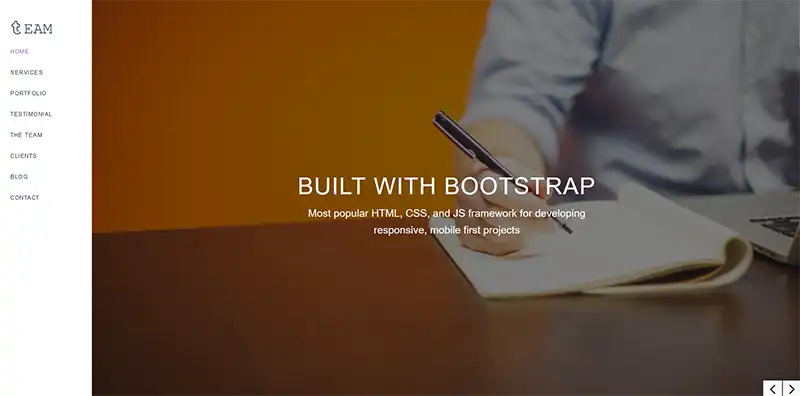
全屏展示:模板采用全屏设计,能够充分利用设备屏幕空间,为用户提供沉浸式的浏览体验。
响应式布局:通过媒体查询和流式布局等技术,实现网页在不同设备上的自适应调整,确保内容在不同屏幕尺寸上都能得到良好的展示。
兼容性强:模板支持多种浏览器和设备,具有良好的兼容性,确保用户在不同平台上都能访问网站。
轻量级代码:模板通常采用轻量级的代码结构,减少代码冗余和加载时间,提高网站性能。
二、结构与功能

结构:
全屏响应式自适应HTML网站模板通常包含头部(Header)、主体内容(Main Content)和底部(Footer)等部分。头部通常包含导航栏、标志等元素;主体内容部分用于展示网站的核心信息,如图片、视频、文本等;底部则包含版权信息、联系方式等。
功能:
导航功能:提供清晰的导航栏,方便用户快速定位所需内容。
交互功能:通过按钮、链接等交互元素,实现用户与网站的互动。
多媒体展示:支持图片、视频等多媒体内容的展示,提升用户体验。
SEO优化:采用HTML5语义化标签和SEO友好的代码结构,有助于提升网站在搜索引擎中的排名。
三、应用场景与优势
应用场景:
全屏响应式自适应HTML网站模板适用于各类需要跨设备展示的网站,如企业官网、电商网站、个人博客等。它能够确保网站在不同设备上都能呈现出良好的显示效果,提升用户体验和网站的可访问性。
优势:
提升用户体验:通过自适应调整布局和样式,确保用户在不同设备上都能获得最佳的浏览体验。
节省开发成本:使用响应式模板,可以避免为不同设备开发不同版本的网站,从而节省开发和维护成本。
提高网站排名:响应式设计有助于提高网站在搜索引擎中的排名,增加网站曝光率和流量。
四、使用建议

选择合适的模板:根据自己的需求和网站定位,选择合适的全屏响应式自适应HTML网站模板。
自定义与优化:在使用模板时,可以根据自己的需求进行自定义和优化,如调整颜色搭配、添加功能模块等。
测试与调试:在不同设备和浏览器上测试网站,确保其在各种环境下都能正常运行。
持续更新与维护:定期更新网站内容和技术框架,保持网站的活跃度和竞争力。
综上所述,全屏响应式自适应HTML网站模板是一种现代化的网页设计解决方案,具有全屏展示、响应式布局、兼容性强和轻量级代码等特点。它适用于各类需要跨设备展示的网站,能够提升用户体验、节省开发成本并提高网站排名。在使用时,建议选择合适的模板并进行自定义与优化,同时注重测试与调试以及持续更新与维护。
