大气橙色橄榄球比赛网站模板是一款专为体育竞技类网站设计的模板,特别是针对橄榄球比赛等相关活动。以下是对该模板的详细介绍:
一、设计理念与特点
色彩搭配:
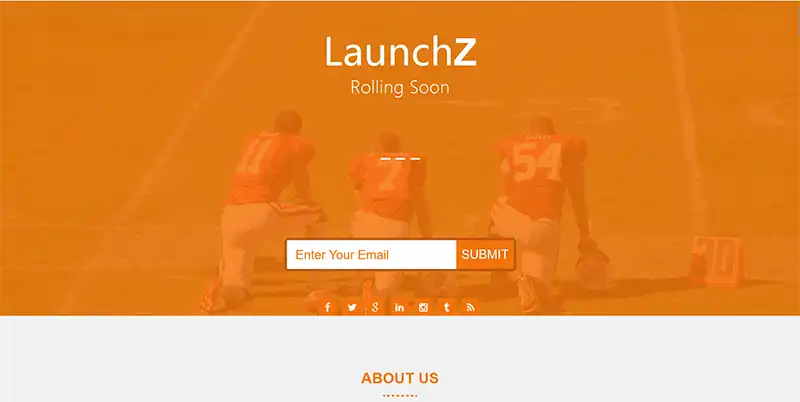
该模板以橙色为主色调,营造出一种活力四溢、大气磅礴的氛围,与橄榄球运动的激情与活力相契合。
橙色的运用不仅限于背景或主要元素,还可能贯穿于整个网站的按钮、链接、边框等细节中,形成统一且醒目的视觉效果。
布局与结构:
模板采用合理的布局和排版,确保用户能够快速找到所需信息。首页通常包含比赛日程、最新新闻、球队介绍等关键内容。
页面结构清晰,导航菜单直观易用,方便用户在不同页面之间快速切换。
响应式设计:
该模板支持多种设备访问,包括桌面电脑、平板和手机等。通过媒体查询等技术,确保网站在不同屏幕尺寸上都能保持良好的浏览体验。
二、功能实现

内容展示:
提供丰富的内容展示功能,如文字描述、图片展示、视频播放等。这些功能有助于呈现橄榄球比赛的精彩瞬间、球队风采和赛事预告等内容。
支持自定义网站的标题、描述、关键词等信息,以便更好地吸引目标受众并提高搜索引擎排名。
互动功能:
可能包含在线直播功能,方便用户实时观看橄榄球比赛。
提供赛事预告、球队动态等更新信息,保持用户与网站的互动和粘性。
设有用户评论和留言功能,鼓励用户分享观点、交流心得。
后台管理:
通常配备强大的后台管理系统,方便管理员轻松更新和管理网站内容。后台系统可能包括文章发布、图片上传、用户管理等功能模块。
三、技术特点与优势
基于HTML5技术:
该模板采用HTML5技术制作,具有更好的离线存储、媒体元素集成以及更强大的数据操作接口等特性。
支持跨浏览器兼容性,确保网站在不同浏览器上都能正常显示和运行。
CSS3样式表:
使用CSS3进行页面布局和样式设计,引入动画、过渡等特效,提升网站的视觉效果和用户体验。
通过CSS3媒体查询实现响应式设计,确保网站在不同设备上都能保持良好的视觉效果。
JavaScript交互:
可能使用JavaScript实现一些交互性功能,如导航菜单的响应式行为、轮播图、表单验证等。
JavaScript库如jQuery等可能被用于简化DOM操作、提供便捷的动画效果和事件处理等功能。
四、适用场景与推荐

适用场景:
该模板适用于橄榄球比赛、体育竞技类网站以及需要展示大量图片和视频内容的网站。
适用于需要吸引年轻、活力四溢的受众群体的网站。
推荐理由:
以橙色为主色调的设计充满活力与激情,与橄榄球运动的氛围相契合。
布局合理、功能丰富,能够满足用户对于橄榄球比赛信息的获取和交流需求。
采用HTML5、CSS3和JavaScript等现代网页开发技术,确保网站的稳定性和兼容性。
综上所述,大气橙色橄榄球比赛网站模板以其独特的设计理念、丰富的功能实现以及现代的技术特点,成为搭建橄榄球比赛等相关活动网站的理想选择。
