黑色炫酷时尚图片画廊活动响应式网站模板是一种专为展示时尚、艺术或创意图片而设计的网页模板。该模板结合了黑色的炫酷风格与响应式设计技术,旨在为用户提供一个既美观又功能强大的在线图片展示平台。以下是对该模板的详细介绍:
一、设计风格
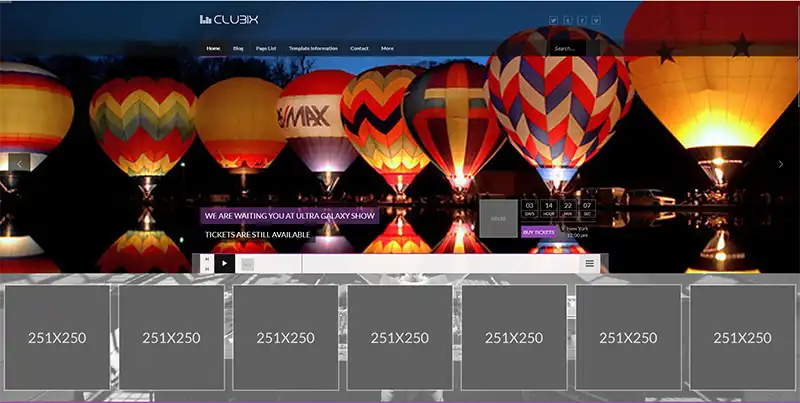
1. 黑色炫酷主题:
模板采用黑色作为主色调,通过精细的配色和光影效果,营造出一种炫酷、时尚的氛围。这种设计风格能够凸显出图片的高质感和细节,提升用户的视觉体验。
模板中可能融入金属质感、光泽效果等元素,进一步增强炫酷感,吸引用户的注意力。
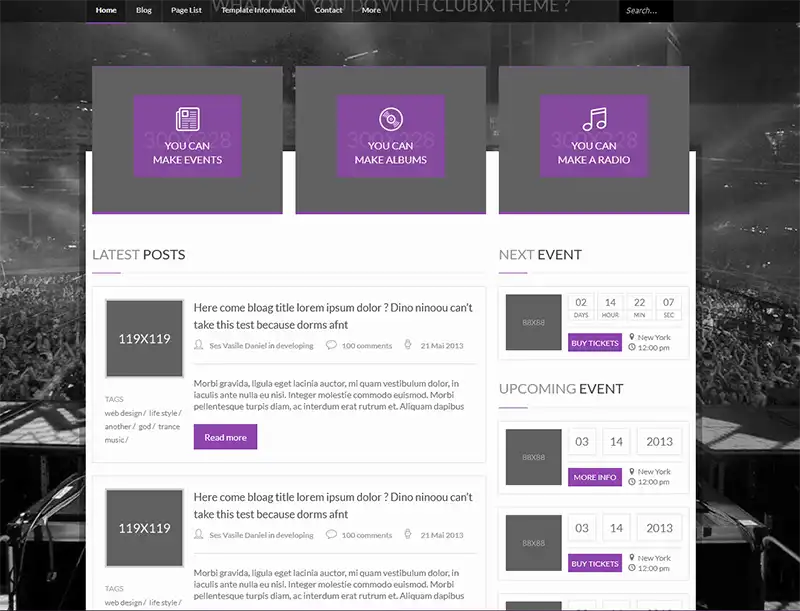
2. 响应式设计:
模板支持响应式设计,能够自动适应不同尺寸的屏幕和设备,包括手机、平板和桌面电脑。这意味着无论用户通过哪种设备访问网站,都能获得流畅、舒适的浏览体验。
响应式设计还保证了网站在不同分辨率下的显示效果,确保图片能够按照比例缩放,保持原有的清晰度和美感。
二、功能特点

1. 图片画廊展示:
模板内置了专业的图片画廊展示功能,支持多种图片展示方式,如滑动展示、网格布局、全屏视差滚动等。这些方式能够动态地展示图片,提升用户的互动性和浏览兴趣。
图片画廊支持高清图片上传和显示,确保用户能够欣赏到清晰、细腻的图片细节。
2. 图片管理与分类:
模板提供了完善的图片管理与分类功能,用户可以对上传的图片进行分组、排序和标签化等管理操作。这有助于用户更好地组织图片内容,提高浏览效率。
3. 交互性功能:
模板中可能包含一些交互性功能,如悬浮导航菜单、触控友好的滑块、响应式的图像和视频等。这些功能能够提升用户的操作体验,使其更加便捷地浏览和欣赏图片。
4. SEO优化:
模板在开发过程中注重SEO优化,通过合理的标签设置、关键词布局等手段,提高网站在搜索引擎中的排名。这有助于吸引更多的潜在用户访问网站,提升图片的曝光度和传播效果。
三、技术实现
1. HTML5与CSS3:

模板采用HTML5和CSS3技术构建,提供了更好的语义化元素和增强的样式支持。这使得网站在跨浏览器和跨设备上的兼容性更强,同时能够实现更丰富的视觉效果和动画效果。
2. JavaScript与jQuery:
模板中可能使用了JavaScript和jQuery等前端技术来实现动态交互效果和数据异步加载等功能。这些技术能够提升网站的响应速度和用户体验。
3. 媒体查询:
模板利用CSS媒体查询技术,根据不同的屏幕尺寸和设备类型来调整布局和样式。这确保了网站在不同设备上都能保持良好的显示效果和用户体验。
四、适用场景
黑色炫酷时尚图片画廊活动响应式网站模板适用于时尚、艺术、设计、摄影等领域的企业和个人。他们可以通过该模板快速搭建一个专业、美观且功能强大的在线图片展示平台,展示自己的作品、创意和风格。同时,该模板也适用于各类图片画廊、摄影展览、创意活动等场景,为用户提供一种全新的、沉浸式的图片浏览体验。
