左栏全屏响应式自适应Bootstrap网站模板是一种结合了Bootstrap框架优势,特别设计以适应不同屏幕尺寸和设备,同时强调左栏全屏布局的网站模板。以下是对这种模板的详细介绍:
一、核心优势
响应式自适应:
Bootstrap框架以其内置的响应式CSS样式和JavaScript插件而闻名,能够根据不同屏幕尺寸和设备类型自动调整网站的布局和元素大小。这意味着无论用户是在桌面电脑、平板电脑还是手机上访问网站,都能获得良好的视觉效果和用户体验。
采用移动优先的设计理念,即首先针对移动设备进行设计和开发,然后逐步增加对大屏幕设备的支持,确保网站在移动设备上具有出色的性能和用户体验。
左栏全屏布局:
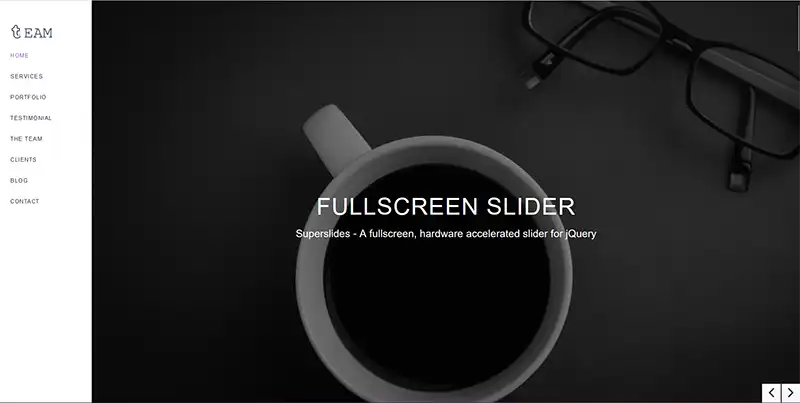
模板采用左栏全屏布局,这种布局方式通常将主要内容或导航放置在左侧,占据较大的屏幕空间,从而突出显示重要信息或功能。
左栏全屏设计有助于提升网站的视觉冲击力,吸引用户的注意力,并引导用户按照设计者的意图进行浏览和操作。
易用性和可定制性:
Bootstrap提供了丰富的预定义组件和样式,如导航栏、表单、按钮等,开发者可以快速构建出美观且功能完善的网站。
模板通常具有高度的可定制性,开发者可以根据自己的需求对模板进行修改和扩展,以满足特定的设计和功能要求。

二、功能特点
导航栏:
左栏全屏响应式自适应Bootstrap网站模板中的导航栏通常位于左侧,采用响应式设计,能够在不同设备上自动调整其布局和显示方式。
导航栏可能包含品牌标识、菜单项、搜索框等元素,为用户提供便捷的导航和搜索功能。
内容展示:
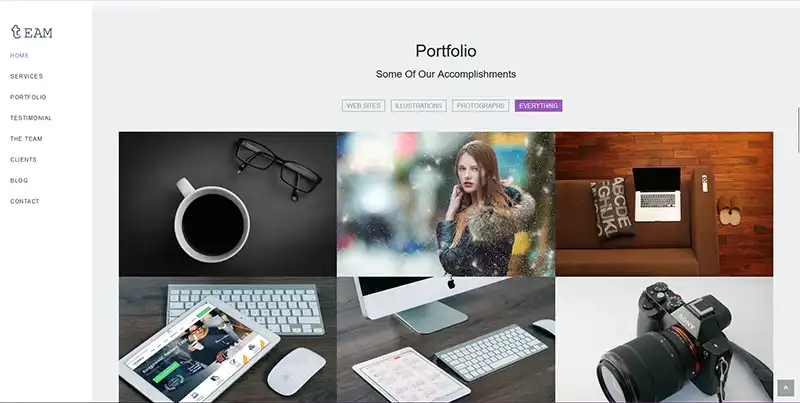
模板的主要内容区域通常位于右侧或下方,用于展示文章、产品、图片等信息。
内容展示区域可能采用网格布局、卡片布局等方式,使信息呈现更加有序和美观。
交互元素:
模板中可能包含各种交互元素,如按钮、模态框、轮播图等,用于增强用户体验和互动性。
这些交互元素通常也具有响应式设计特性,能够在不同设备上保持一致的外观和功能。
三、应用场景

左栏全屏响应式自适应Bootstrap网站模板适用于多种应用场景,如:
企业官网:展示企业形象、产品信息和联系方式等。
电商平台:展示商品列表、购物车和结算页面等。
个人博客:展示文章列表、文章详情和留言板等。
管理后台:提供数据表格、表单和导航菜单等管理功能。
四、注意事项
兼容性:在选择和使用左栏全屏响应式自适应Bootstrap网站模板时,应注意模板的兼容性,确保在不同浏览器和设备上都能良好显示。
性能优化:为了提升网站的加载速度和性能表现,应对模板中的图片、脚本和样式表等资源进行优化处理。
版权问题:在使用模板时,应遵守相关法律法规和版权规定,确保不侵犯他人的知识产权。
综上所述,左栏全屏响应式自适应Bootstrap网站模板是一种结合了Bootstrap框架优势和特定布局设计的网站模板,具有响应式自适应、易用性、可定制性和多种功能特点。它适用于多种应用场景,并能够帮助开发者快速构建出美观且功能完善的网站。
